Augmented Reality App
Introduction
Olay is an augmented reality app helping users in the store easily know which product is match their needs, compare between products, and personalize the products by filtering or sorting options.
CLIENT
Olay Beuaty Brand
LOCATION
Singapore, Malaysia
PROJECT DURATION
7 Weeks
SCREENS
14 Screens
TOOLS
ROLE
Research, Analysis, Ideation, Wireframe, Prototype and Usability testing
Understanding the Project
Expected result
The Mothers, Ladies, and Girls
Problem space
We have thousands of products and not easy for the user to find the product that looking for.
The user at the shop asking about the difference between some products, we don’t have something to compare between products easily.
Solution space
Creating an App help users easily find the product they looking for. and easily compare between products.
Publish the campaigns with no delay.
Design Process
As UX Designer for this project, I was responsible for strategies and visual design.
Discover
User interviews
User journey
Pain points
Goals
Define
Persona
Empathy map
Impact & Effort
Hypothesis
Ideate
User Journey ToBe
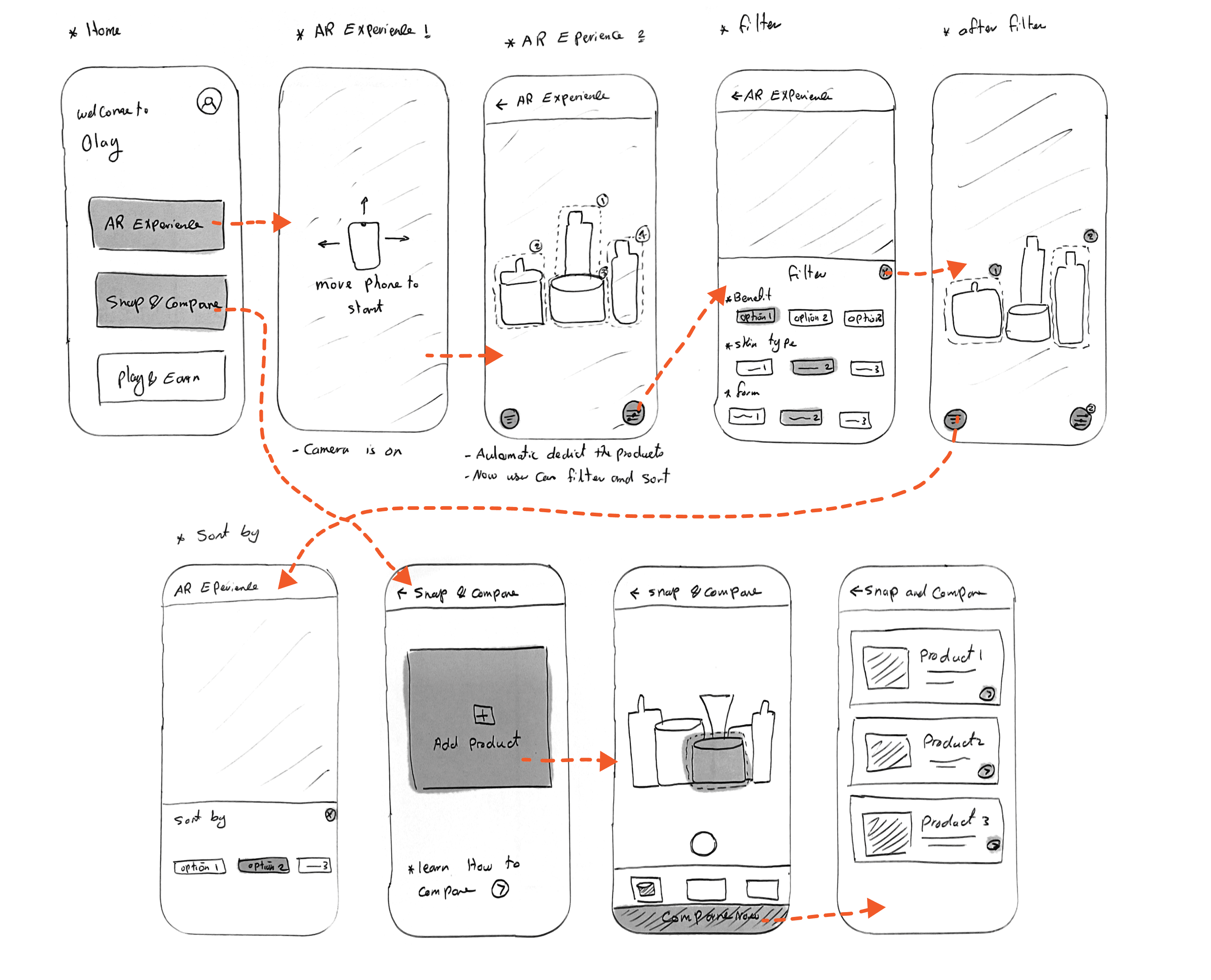
Sketches
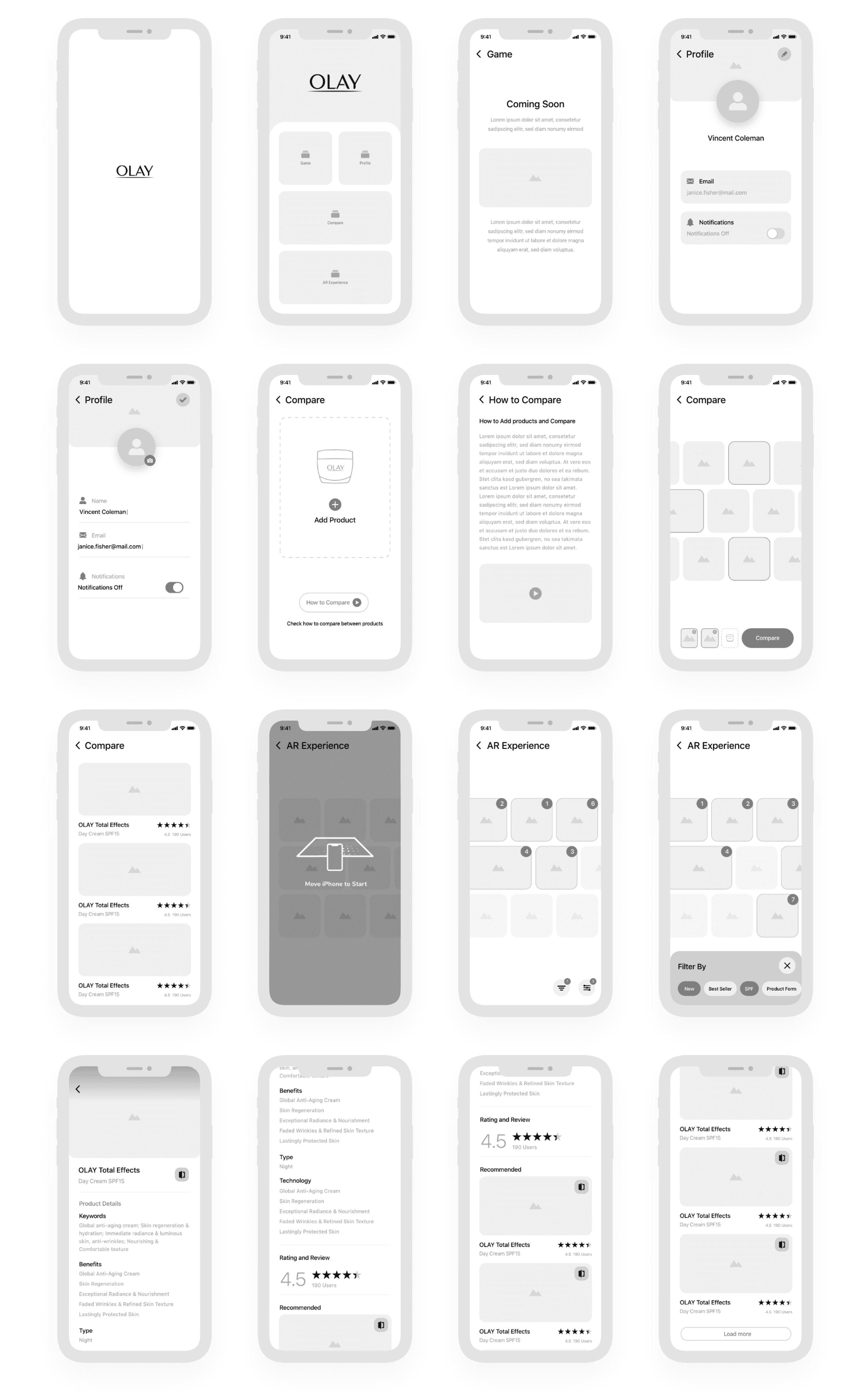
Wireframe
Discover
In discover step:
I went to the biggest Olay section in “Watson” shop Kuala Lumpur, kept watching the users how to find the products that looking for, pick some users to have a problem finding a product or know what is the difference between the products and ask them for a quick interview and give them a gift card.
User Interview:
Civil Engineer
Working every day in the construction area and wants to care more about her skin.
Interested to try more products but not easy to compare products.
Usually, ask for help in the shop to find a product.
She felt hard to find a product that she looking for and make sure this fit to her skin.
Hope to easily buy a product without asking the staff.
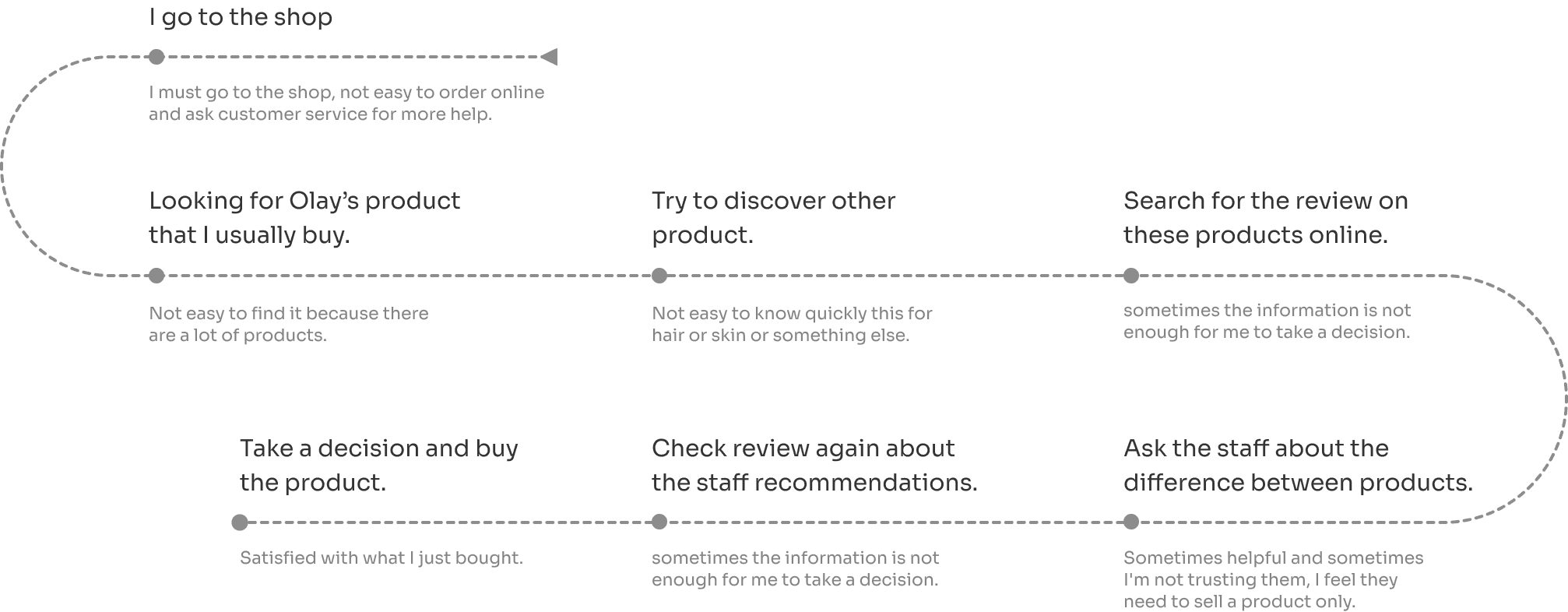
User Journey
Pain Points
Must go to the shop to get a quick help from the staff than online.
Hard to make sure this product is good for me or not.
Hard to find a product I'm looking for.
Not easy to compare between products without asking the stuff.
A lot of products in the shop make me hard to take a decision
Informations is not enough
Goals
After finish In-depth interview (15 mins) with 6 persons face to face, All females between 20-40 years old.
Goal 1: Find a solution help users compare products.
Goal 2: Find a solution help users faster find a product
Goal 3: Reduce the headache of asking for staff help.
Define
In define step, I’m trying to:
Analyze the persona, then create the Empathy map, define with stakeholders the main pain points, and prioritize based on the impact and effort to know which features we gonna build first using WSJF method (Worked Shortest Job First).
Persona
Demographics
Nur Irfan
Civil Engineer
37 years old
Malaysia
Mother of 3 kids
Behavior
Reading books
Working outdoors in the constructions area
Face dust and different weather daily
Spend free time with family at home.
Needs and Goals
Easy way to know the difference between products
A solution to filter the products with helpful options
Cheapest products is preferred
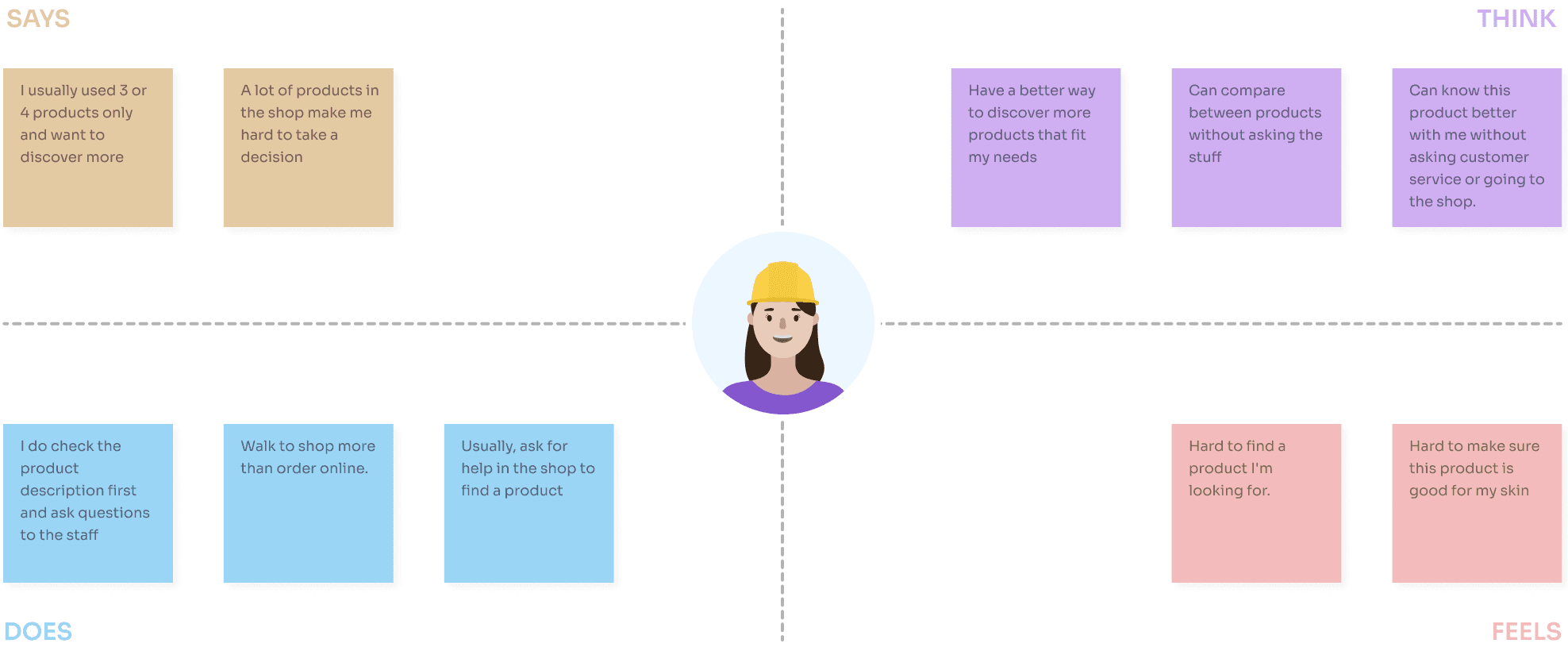
Empathy Map
How many Olay’s products do you usually use?
How can you know this product is good for you?
Do you walk to the shop to buy? or order it online? and why?
How many times did you try new products?
What are the problems and pain points?
Tell me one thing need to improve
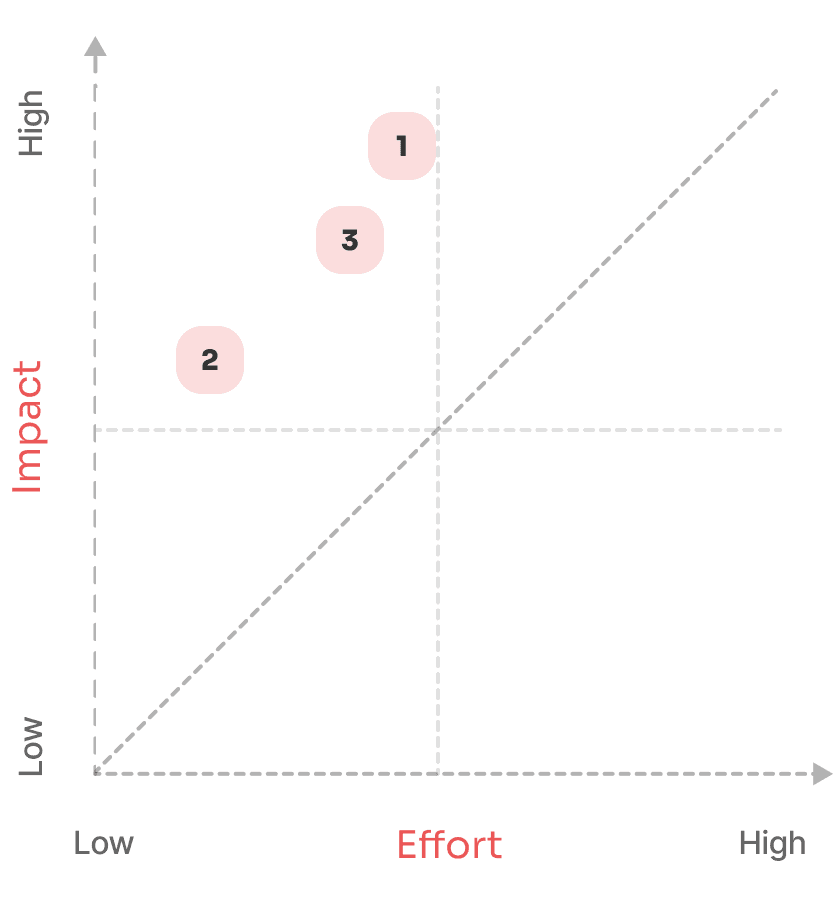
Impact and Effort
1
Use Augmented Reality technology experience to easily recognize the products and filter them based on benefit, Skin type, Form, New, and best seller.
2
Use Augmented reality technology to sort the products based on Price and Rating.
3
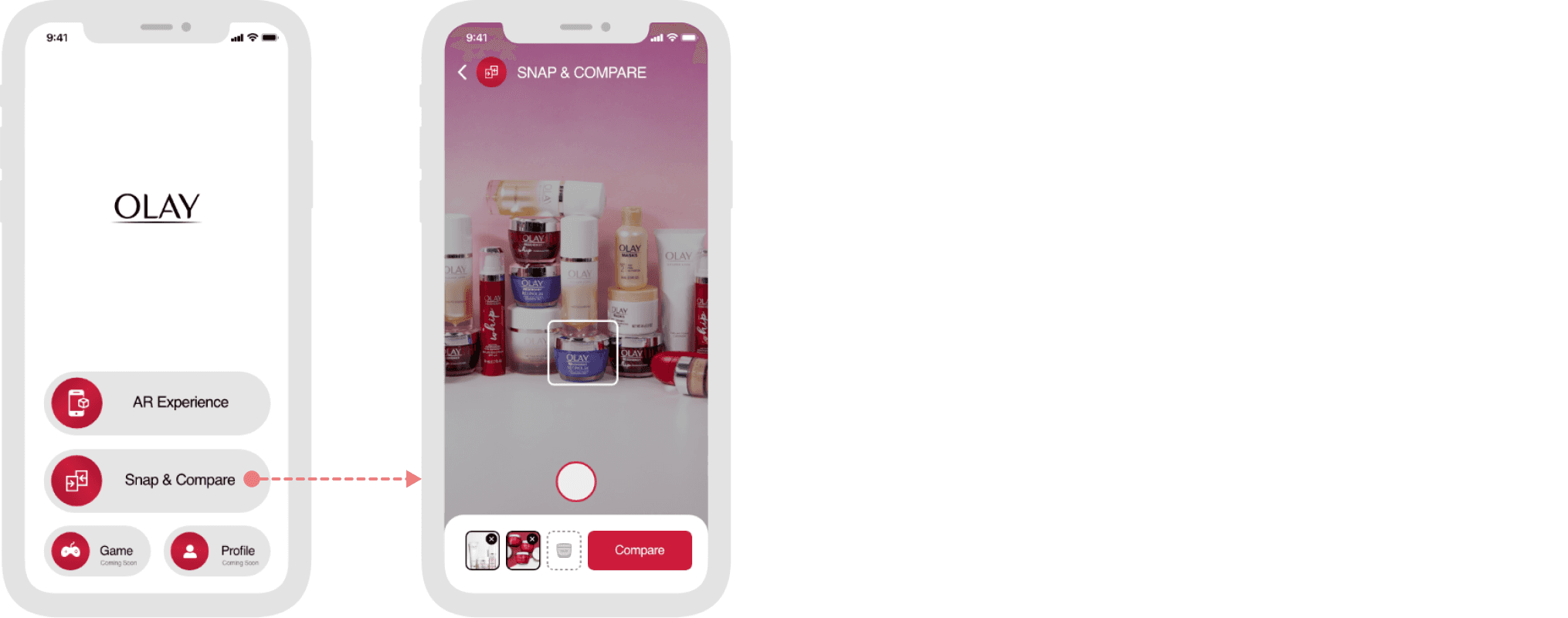
Snap and compare, The user can easily take a photo of a group of products, we recognize each item, the user adds it to can compare between a maximum of 3 products in the same time.
Hypothesis
Using Augmented reality technology will help us to improve the user experience by easily catching the group of products and the user easily filter them based on his personalizations and needs such as “Benefits, Skin type, Form, New, Bestseller, and also sorting the products by Price and Rating, We also need to allow the user Snap and compare between maximum 3 products to know the different.
Ideate
In ideate step, I’m trying to:
Develop sketches and high fidelity wireframe for the ideas helps me to solve the users problems.
New User Journey
Sketches
Wireframe
Design
In Design step, I’m trying to:
Create a high fidelity prototype with interaction to helps me test the usability with a real users.
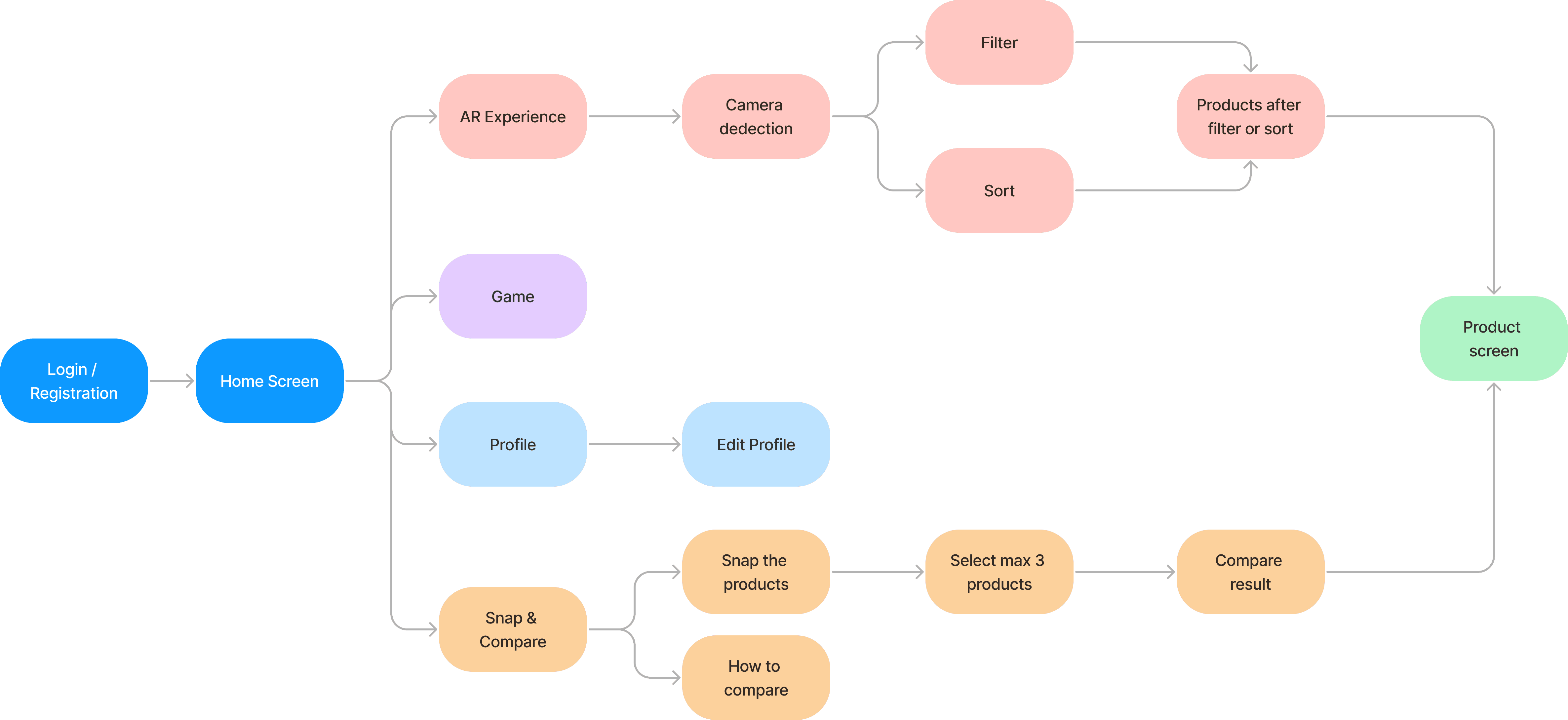
User Flow
Prototype
Prototype link
Usability Testing
Usability Testing
After the visual design was complete, I tested the prototype with 3 representative users to see how user friendly the application is and the problems are solved or not.
The test was conducted over zoom video calls.
Tasks
The participants were given the following tasks:
Try to compare between products
Explore the products using AR Experience
Filter and sort by the products
Feedback
The participants were able to navigate through the app fairly, and they gave the following feedback:
UI is poor, should be better
Not easy to use “Snad & Compare” feature, will be great if we have a tutorial video “How to use”eting and design team members